Api пользователь не имеет доступ к личному кабинету сбербанк
Обновлено: 29.04.2024
Зачем может потребоваться знать логин Сбербанка Онлайн?
Для всех активных пользователей интернетом создан интерактивная система Сбербанк Онлайн. Он позволяет осуществлять большую часть банковских операций самостоятельно не обращаясь в банк и не тратя на это уйму своего времени.
Для этого каждому заинтересованному владельцу пластиковой карты открывается личный кабинет, где можно осуществлять множество операций с собственной картой:
- оплачивать покупки, коммунальные услуги;
- пополнять другие карточные счета и мобильный;
- открывать депозитные счета;
- просматривать историю операций;
- блокировать карту и перезаказывать новую и многое другое.
Все что вам для этого нужно, пройти идентификацию с помощью платежной карты и получить персональные данные для входа в кабинет. Они будут представлены в виде логина и пароля.
Где можно получить логин и пароль
Для использования онлайн-банка нет нужды заполнять какие-то заявления и подключать дополнительные услуги. У всех клиентов Сбербанка есть возможность получить доступ в удаленный кабинет, если они имеют на руках карту любого типа.
Уточнение данных для входа онлайн
Используя их, можно с главной страницы сайта попасть в свою систему онлайн-банкинга, подтвердив вход с помощью одноразового кода из СМС.

Идентификатор из договора
Каждому пользователю Сбербанка присваивается свой идентификационный номер. Если у клиента имеется договор комплексного обслуживания, то этот логин автоматически прицепляется к каждой карточки.
Чтобы узнать свой логин и пароль в Сбербанк Онлайн, достаточно пройти регистрацию с любой из них. Главное – убедитесь, что у вас имеется активный мобильный банк, иначе одноразовые коды в СМС не будут приходить на ваш телефон, и вы не сможете подтвердить регистрацию в системе.
Однако если вы не заключили договор комплексного обслуживания, то каждая карточка и каждый расчетный счет будут доступны только по разным идентификаторам. Это затрудняет работу, в том числе переводы между своими счетами, пополнение и открытие депозитов, погашение кредитов и т.д. Клиенту придется узнать логин и пароль для входа в Сбербанк Онлайн для каждой своей карты по отдельности.
Поэтому перед оформлением пластика попросите менеджера подготовить для вас договор и обязательно подпишите его. Если у вас уже имеется несколько карточек, и вы только недавно заключили соглашение, то ожидайте около суток, чтобы все банковские продукты появились в вашем кабинете.
Как узнать логин и пароль в Сбербанке?
Так как возможность использовать функционал Сбербанка онлайн есть у каждого клиента Сбербанка, открывшего любой карточный продукт, то и логин присваивается для каждого согласно оформленной карте. Все что остается — получить заранее присвоенный логин одним из доступных способов.
Информация о логине и пароле через банкомат
Самый простой и быстрый способ получения данных для входа в веббанкинг — использовать банкомат.

Для этого осуществляется ряд несложных действий:
- в специальный слот устанавливается карта;
- по запросу системой указывается ее персональный пароль;
- из предложенных услуг выбираем подключение Сбербанка онлайн;
- после чего в новом окне нажимаем на пункт «Получить логин и пароль»;
- после чего банкомат распечатает чек, на котором будет прописан постоянный логин и пароль для входа в систему.
Как узнать логин Сбербанка онлайн по телефону?
Другие способы получения логина и пароля
Конечно, есть и другие способы получить логин и пароль:
Как получить логин (пароль) Сбербанка в СМС?
Альтернативный метод узнать пароль от ЛК банка – воспользоваться командами через СМС, способ доступен обладателям карт с платным мобильным банком:
- На 900 пошлите СМС с текстом «пароль0000», введя последние цифры карточки.
- Получите идентификационные данные.
- Смените их, если необходимо, чтобы было легче запомнить.
Если записываете логин с паролем, храните их не рядом с карточкой – лучше дома, чтобы не носить в сумке, в ином случае злоумышленникам будет легче украсить ваши деньги.
Как выглядит логин Сбербанка Онлайн?
Как уже было отмечено ранее, логин — это идентификационный номер клиента банка, который присваивается в момент открытия счета. Если у вас несколько карточных счетов, то все они будут доступны в едином кабинете.
Логин (идентификатор) представляется комбинацией из 10 цифр. В принципе, если для вас нет никаких сложностей, то полученный любым из вышеуказанных способов логин и пароль можно оставить в неизменном виде и пользоваться им постоянно. Однако, для удобства работы с сервером, Сбербанк предусмотрел для своих клиентов возможность изменения ранее полученных данных с помощью настроек непосредственно в личном кабинете.
Для этого вы заходите в меню настроек и выбираете функцию изменение логина или пароля. После введения ранее полученных данных вы можете указать собственные, но строго соответствующие стандартам банка.
Как узнать логин и пароль в банкомате?
Самый простой способ восстановления – воспользоваться ближайшим банкоматом (терминалом), на руках должна быть пластиковая карта. Для получения информации:
- Пройдите авторизацию с помощью карточки и PIN.
- Перейдите во вкладку информации и сервисов.
- Выберите «Подключение Сбербанк Онлайн».
- Подайте запрос на распечатку логина/пароля.
![1520748680_chek-sberbank.jpg]()
Банкомат выдаст квитанцию, где будет указан идентификатор и пароль – используйте для входа, в дальнейшем можно поменять. Будьте внимательны: не показывайте распечатку третьим лицам, чтобы они не получили неправомерный доступ к счетам.
Восстановление логина
Процедура восстановления логина актуальна, если пользователем был утерян или забыт его действующий логин. Для этого достаточно воспользоваться все теми же способами получения логина или пароля, как и при первом их оформлении.
Одна важная особенность — после восстановления доступа к вашему личному кабинету путем получения нового идентификатора, старым вы уже воспользоваться не сможете, он будет аннулирован.
Однако, если карта была утеряна, или заблокирована, появилась необходимость замены пластиковой карты на новую, тогда вам придется в обязательном порядке получить новые данные, которые будут привязаны к новому счету пластиковой карты.
Взятие новых сведений в банкомате
Еще один способ получить информацию – прибегнуть к использованию банковских устройств самообслуживания. Для этого вам понадобится только карточка любого типа (за исключением корпоративных, виртуальных и некоторых видов социальных).
Этот вариант хорошо работает, если у вас отсутствует подключенный мобильный банк, поскольку вы сможете не только узнать пароль и логин Сбербанк Онлайн, но и получить список разовых паролей, с помощью которых можно подтверждать транзакции (естественно, с меньшими лимитами, чем обычно).
Для этого необходимо:
- из главного меню банкомата или терминала перейти в Подключить Сбербанк Онлайн;
- выбрать «Печать идентификатора» – вы получите сразу и логин, и новый постоянный пароль (при этом старый, естественно, прекратит действовать).
Если вы подключили мобильный банк, то входить в систему сможете и без разовых паролей, по постоянному логину и паролю.
Требования к учетным данным
Клиент вправе в любое время поменять логин и пароль на более удобные для запоминания данные. Но при этом надо соблюсти некоторые требования банка.
Логин должен соответствовать следующим критериям:
Составление пароля особенно важно. Он должен быть надежным, чтобы мошенникам было сложно угадать его или подобрать последовательную комбинацию. Для более высокой степени безопасности нужно придумать сложный код, содержащий больше дополнительных символов и не связанный с личными данными клиента.
Сервис самостоятельно определяет надежность пароля, поэтому можно ориентироваться на него. Степень надежности демонстрируется цветом. Если код высокозащищенный, будет подсвечиваться зеленым оттенком, средней надежности – желтым, плохо защищенный – красным.
Для чего необходимы учетные данные?
![Sberbank-Onlajn.jpg]()
Клиенты, активно пользующиеся услугами Сбербанка, имеют возможность контролировать свои счета и совершать операции с ними через интернет. Для этого и создан Сбербанк Онлайн. Личный кабинет каждого клиента обеспечивается защитой, поэтому требуется наличие логина и пароля.
Если клиент будет знать эти данные, он сможет зайти в систему и выполнить разные действия.
- Оплата услуг коммунальных служб.
- Погашение штрафов.
- Совершение покупок через интернет.
- Пополнение баланса мобильного телефона.
- Перечисление денежных средств на другой счет.
- Открытие вклада.
- Получение информации о движении средств по карте.
- Блокировка карточки в случае ее потери.
Это далеко не исчерпывающий перечень того, что можно сделать с помощью сервиса Сбербанк Онлайн. Поэтому логин и пароль очень важны для клиента. При получении учетных данных следует записать их в блокноте или в телефоне, чтобы они никогда не потерялись.
Что такое логин или идентификатор в «Сбербанк-Онлайн»
Использование виртуальной пользовательской панели управления позволяет значительно сократить время на выполнение базовых банковских операций, а также расширить список такого функционала. Политика распространения современных программных решений дает возможность новым и действующим клиентам банка воспользоваться услугой, которая предварительно включена в любой из пакетов обслуживания пластиковых карт или накопительных счетов совершенно бесплатно. Для этого предварительно оговорите необходимость активации данной услуги с оператором. Процесс регистрации можно выполнить и через интернет, перейдя на страницу сервиса.
В качестве данных для входа выступает логин, он же персональный идентификатор, и уникальный пароль.
Рядовой пользователь может столкнуться с проблемой, когда он забыл логин или пароль, решению которой и посвящен данный материал. В качестве логина может выступать как специальный номер дебетовой или кредитной пластиковой карты, так и другая комбинация символов.
Успешное выполнение вышеуказанных действий позволит получить доступ к основной странице панели управления, где пользователь получает следующие возможности:
Список возможностей не полный и постоянно дорабатывается, гарантируя максимальный функционал, воспользоваться которым можно не выходя из дома. Доступ к такой системе может быть невозможен, если вы утеряли данные для входа.
Как выглядит идентификатор и что это такое?
Идентификатор Сбербанк-Онлайн – что это для входа? Помимо идентификатора требуется пароль, который пользователь должен придумать сам. Кроме того, для безопасности система запрашивает одноразовый код-пароль, высылаемый на привязанный к профилю номер.
Рис. 1. Для авторизации в сервисе надо нажать «регистрация»
![kak-vosstanovit-parol-sberbank-onlajn1-e1471983261271.jpg]()
Как восстановить логин, если забыл
Логин и пароль может хранится на выданном банкоматом чеке или быть записанным пользователем – это не мешает его потерять и забыть. Если все же забыл логин/пароль, что делать?
Если забыл, восстановление логина возможно по телефону поддержки Сбербанка или персонально в отделении.
Также восстановление логина возможно на самом сайте или в приложении:
Ключи для входа не передаются третьим лицам. При нарушении этого правила, банк снимает с себя ответственность за сохранность счета. Логин и пароль не должны знать и сотрудники банка: эти данные работниками Сбербанка никогда не запрашиваются.
Настройка системы оплаты Сбербанка производится в два этапа.
Первый этап “Тестовый”.
После заключения дговора со Сбербанком на оказание услуг интернет эквайринга, вам будет отправлено письмо с настройками “тестовой” среды Сбербанка.
В тексте письма будут указаны следующие параметры:
- API
- Оператор
- Пароль (в тестовом режиме, один на оба логина)
- API-токен (не используется для настройки онлайн оплаты в нашей системе)
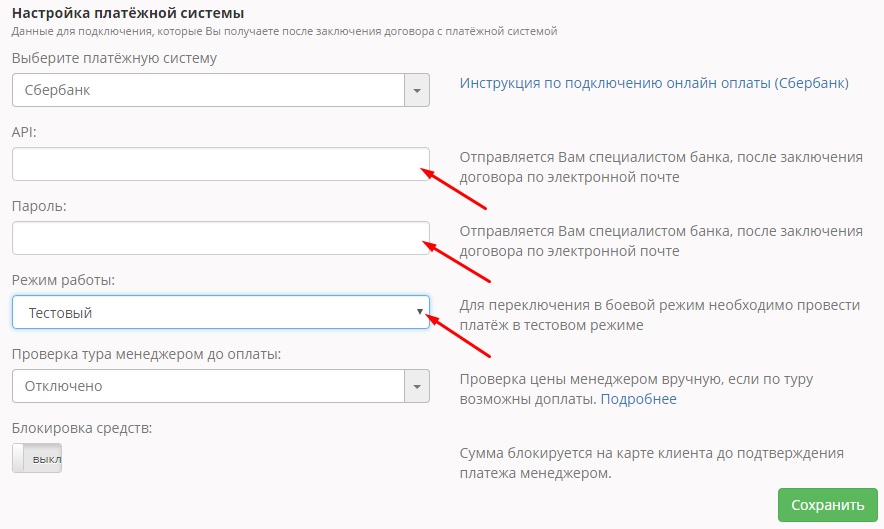
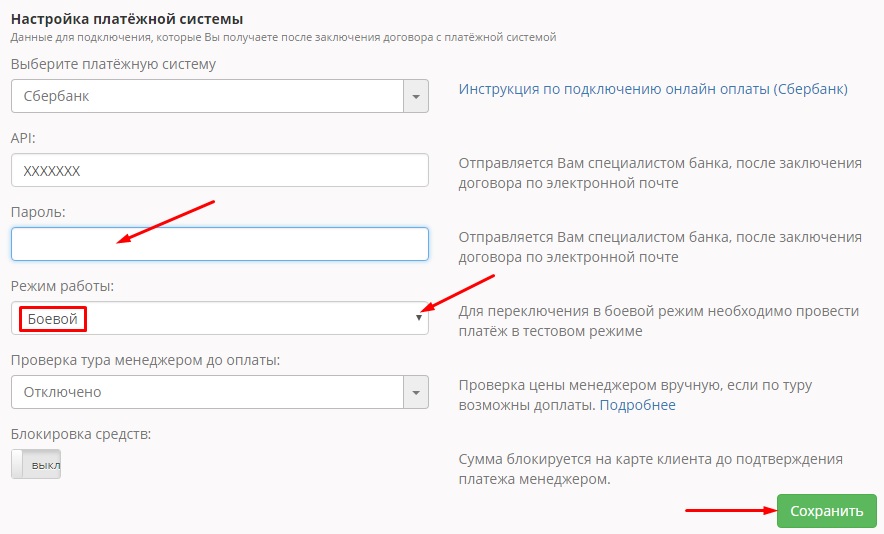
Скопируйте параметр API (НЕ API-токен) и вставьте в поле «API» раздела “Настройка платежной системы”.
Затем скопируйте пароль и вставьте в соответствующее поле («Пароль», ниже).
![]()
Далее выберите режим работы – «Тестовый».
После чего не забудьте нажать кнопку “Сохранить”.
После того как все данные внесены, вам необходимо соверишть тестовые платежи, используя параметры тестовых карт. Всего нужно создать две заявки: одну “успешную” и одну “не успешную”.
![]()
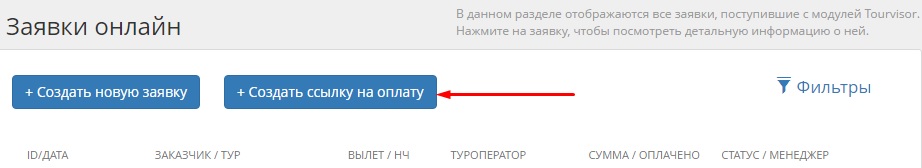
Для этого, перейдите в меню “Заявки”, пункт “Заявки онлайн”.
Нажмите “Создать ссылку на оплату”.
![]()
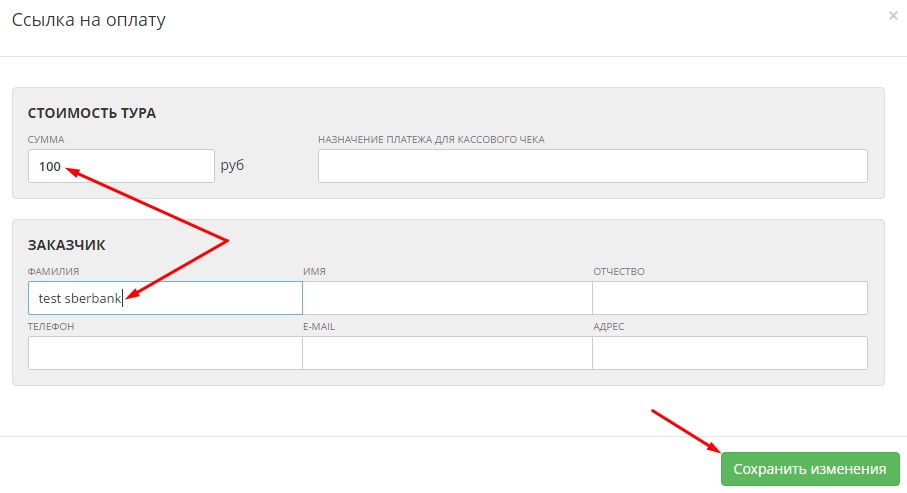
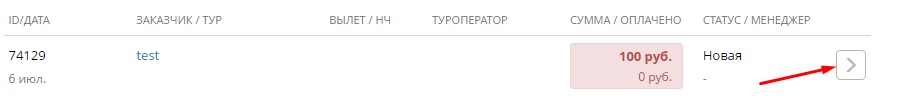
Укажите сумму - 100 руб. и заполните данные заказчика (можно только поле "ФАМИЛИЯ").
![]()
Заявка создана. Теперь Вам нужно сформировать ссылку на оплату и перейти по ней.
Для этого нажмите кнопку "Подробнее" - кнопка-стрелка справа.
![]()
Откроется вкладка "Платежи" и данные платежа.
Выберите действие, нажав "Ссылка на оплату".
Скопируйте ссылку из открывшегося окна и вставьте в сроку браузера в новой вкладке.
Перейдите по ссылке (нажмите Enter).
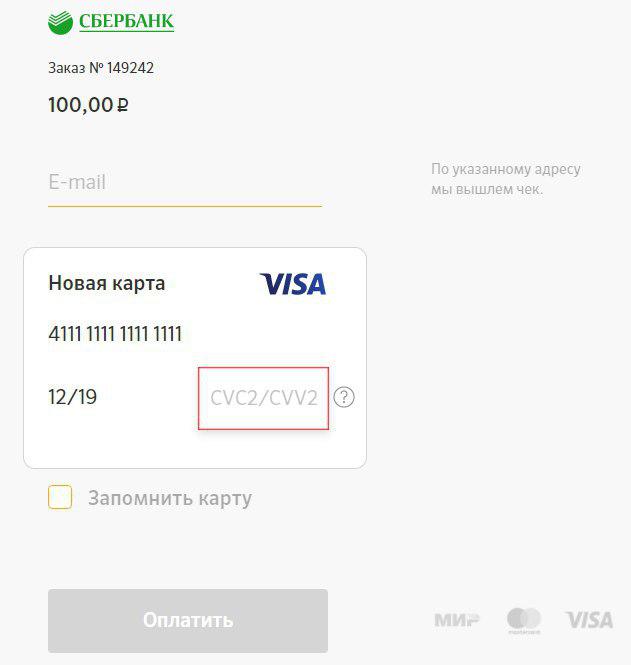
После перехода, в открывшемся окне платежного шлюза Сбербанка, введите данные тестовой карты:
- Номер карты: 4111 1111 1111 1111
- Действительна до: 12/24
- CVC2/CVV2 : 123
![]()
Нажмите “Оплатить”.
В окне детализации платежа в поле "Password" укажите 12345678
![]()
Если все данные введены верно, Вы будете уведомлены о проведении успешного платежа.
![]()
Для создания “не успешной” заявки, выполните ВСЕ вышеописанные этапы. Но в окне детализации платежа, укажите произвольный пароль (например: 123, 89234 и т.д. ).
![]()
В этом случае система сообщит о невозможности проведения операции.
Помимо тестовых платежей, вам так же необходимо выполнить остальные требования Сбербанка, которые сообщит Вам сотрудник банка. Как только все требования будут выполнены, сообщите об этом в Сбербанк. Сотрудники банка выполнят проверку и переведут систему в “боевой” режим.
Второй этап "Боевой".
Банк отправит Вам письмо с параметрами "боевой" среды:
- API
- Оператор
- Пароль (обычно стандартный пароль на оба логина Password*1)
Перейдите по данной ссылке, используя указанные в письме параметры.
После входа система потребует смены пароля.
Перейти по ссылке нужно дважды, чтобы сменить пароль для API, а затем для Operator.
Придумайте надежный пароль или воспользуйтесь генератором паролей.
! Пароль должен быть длиной не менее 8 символов, содержать строчные и прописные буквы, а также цифры и спец.символы (%, *, @ и т.д.).
Запишите пароль, чтобы не забыть.
![]()
![]()
После смены пароля в системе Сбербанка обязательно смените пароль в кабинете Tourvisor (укажите новый пароль для API).
![]()
Выберите "Боевой" режим работы и сохраните изменения.
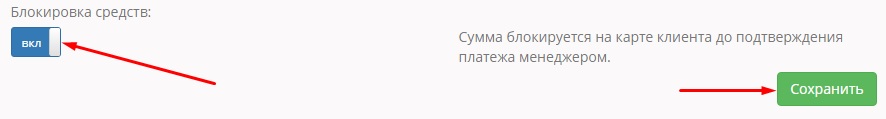
После перевода системы в боевой режим Вы можете включить блокировку средств.
![]()
Блокировка включается только в боевом режиме, т.к при включенной блокировке денежных средств в тестовом режиме не будет возможности провести тестовые платежи.
![]()
Много кто пользуется приложением Сбербанк Онлайн, но немногие знают, как оно работает. Настало время приоткрыть завесу тайны – в этой статье мы расскажем о некоторых подходах, которые используем в разработке.
Здесь не будет биг даты, блокчейна, аджайла и другого рокет-сайенса. Зато будет описано API, на котором работают наши самые популярные приложения. Ценность этой статьи не в прорывных идеях, а в подходах и практиках, которые работают в большом приложении с одной из самых требовательных аудиторий.Надеемся, что наш опыт поможет читателям сделать свой продукт лучше, а главное масштабируемым, потому что большинство шишек при разработке API мы уже поймали и исправили.
О чем пойдет речь
Мы расскажем, как в мобильном и веб приложениях Сбербанк Онлайн работают платежные сценарии, а именно про API между приложениями и сервер-сайдом.
![]()
Почему фокус на API? Все просто – это фактически единственный мостик, который соединяет клиентские приложения и бэкенд. Если проект небольшой, то мы можем легко менять API и переписывать под него приложения. Но если проект масштабный (такой, как у нас), то даже небольшие изменения API требуют вовлечения большого количества ресурсов как на фронте, так и на бэкенде, и становятся очень дорогими. И второй момент – чем раньше мы зафиксировали API, тем раньше фронтальные и бэковые команды могут начинать разработку. Им просто надо будет сойтись в одну точку.
Сначала мы немного расскажем о наших возможностях и ограничениях, чтобы было понятно, почему мы выбирали то, а не иное решение, а потом представим сам протокол API на верхнем уровне.
Специфика и мотивация
Приложения большие. Когда мы писали эту статью, приложение Сбербанк Онлайн на Android занимало около 800 000 строк кода, на iOS – 500 000 строк кода. И это только наш код, без подключаемых библиотек.
Обратная совместимость и много пользователей. MAU – 32 млн активных пользователей мобильного приложения. И если мы не сделаем обратную совместимость на уровне API, очень многим пользователям по всей стране придется качать приложения заново. Это очень нехорошо. Кстати, это одна из причин, почему у нас так много кода.
Сбербанк Онлайн разрабатывает много небольших команд. Вы, наверное, слышали про Agile в Сбербанке. Это правда, мы работаем по Agile в командах по 9 человек.
Приложение банковское: несмотря на то, что функциональность банковских приложений растет очень быстро, основное, что происходит в дистанционном банкинге – это последовательный процесс (обработка клиентских заявок). Такие процессы мы называем workflow. Заявки эти могут быть разного рода и обрабатываются они огромным количеством взаимосвязанных сервисов в периметре банка.
Два типа команд. Есть платформенные – они отвечают за разработку ядра приложения. И есть фичёвые команды – они создают прикладной функционал для конечных пользователей, используя архитектуру и инструменты, которые даёт платформа.
Омниканальность. Крайне важная история. Чтобы не разрабатывать бэк несколько раз – отдельно для мобильных приложений и отдельно, например, для веб-версии и банкоматов, нужно сделать так, чтобы API был максимально схожим для всех каналов (как минимум должна быть одинаковой структура ответа).
Мобильное приложение
Данные меняются динамически. Самые популярные операции в мобильном приложении – платёж и перевод. Реквизиты поставщиков услуг, набор полей, которые необходимо заполнить пользователю, – это динамическая информация, которая может часто меняться.
При этом пользователи могут не обновлять приложение, после того как установили его на устройство. Просто потому что могут. Чаще на это есть весомые причины, например, для обновления приложения нужно обновить версию ОС, а для этого купить новый телефон. Поэтому нам нужно решение, которое позволит менять данные без релиза приложения.
Лучший клиентский опыт: мы выбрали для себя основную технологию разработки мобильных приложений – разработка на нативных языках. Только так можно получить лучший клиентский опыт.
Если обобщить все эти требования – приложения должны разрабатываться на нативных языках, иметь повторно используемые компоненты внутри себя, но при этом вся бизнес-логика должна управляться со стороны сервера.
Как делать не стали
После того как мы обозначили граничные условия, расскажем, какие существующие решения мы анализировали.
Программирование на JSON
Логику проще описать императивно кодом, чем выдумывать (и изучать!) новый декларативный язык, который всегда будет ограничен сильнее, чем родной язык платформы. Кроме этого, надо предусмотреть песочницу, обработку ошибок, какой-то этап пилотирования – псевдокод должен постепенно распространяться на пользовательские устройства и при любых сбоях откатываться назад. Всё это усложняет разработку без ощутимых преимуществ.
Не используем описание стилей компонентов, поскольку они могут разниться от форм-фактора, платформы и даже режима работы (портретная/ландшафтная ориентация, responsive в web). Декларации стилей в конечной реализации всегда будут качественнее, ближе к реальности и корректнее работать с краевыми случаями. Кроме этого, бывает, что компоненты со схожей логикой принципиально по-разному работают на разных устройствах: например, ввод номера телефона – с телефонной книгой на мобильном устройстве и без неё в вебе.
Фиксация модели данных в интерфейсе приложения
Этот способ еще называется «прибить гвоздями». Смысл в том, что интерфейс приложения строится на уникальных идентификаторах объектов, которые передаются с сервера. В такой схеме любые изменения на стороне сервера приводят к переработкам клиентской части. Невозможно повторно использовать код. Сложно поддерживать.
Единственное, почему стоит выбирать такой способ на своем проекте, – уверенность на 99%, что API не будет меняться. Ну или если проект совсем небольшой и проектировать API дороже, чем быстро переделать пользовательский интерфейс под изменения в API.Добавляем к каждому объекту признак стиля. UI приложений строим на основании этого признака. Стилей ограниченное число, поэтому появляется возможность строить интерфейс динамически. Но с увеличением функциональности UI приходится увеличивать количество стилей.
В этом варианте становится возможно управлять отображением отдельных элементов, но повышается сложность реализации связанности между разными полями. И главное – с ростом вариативности UI у вас будет постоянная необходимость расширять протокол API.У JSON API детально описаны рекомендации по структурированию данных и описанию взаимосвязей между ними, но нет ничего, что могло бы описывать представление. Наша задача затрагивает в том числе визуальное расширение – добавление новых полей ввода, так что такой вариант нам не подходит.
Web Components / React Components API
Концепция веб-компонентов, которая в том числе значительно повлияла на API компонентов React, нам подходит уже намного лучше: с одной стороны, у нас есть контроль за отображением, с другой стороны – есть возможность привязывать данные к элементам UI.
К сожалению, всё слишком сильно завязано на HTML + CSS + JS. Напрямую не используешь, но запомним – потом пригодится.Как решили делать
UI-контейнеры
Объекты упаковываются в контейнеры, презентационную логику приложения строим на этих контейнерах. Основное преимущество – можем группировать несколько простых объектов в один контейнер. Это дает свободу в программировании UX/UI на клиенте, например, можем управлять скрытием/отображением одного поля при заполнении данных в другом. При этом базовых типов объектов – ограниченное число, и весь бизнес-транспорт реализуется на них.
Мы выбрали именно этот подход. Сначала мы опишем протокол API, а потом – как устроены фрэймворки внутри мобильных и веб-приложений.
Чтобы было понятнее, рассмотрим API на примере простого процесса, например, перевод между своими счетами. Как добираемся до точки входа, не рассматриваем – это не процесс и для этого есть свой API (о нем мы тоже как-нибудь расскажем). Итого, процесс у нас начинается с точки входа:
Транспорт данных
Для начала договоримся об основных принципах – как передаём данные. За основу возьмём самый простой подход – пары «ключ-значение». Ключом пусть будет строка из букв латинского алфавита, значение – тоже строки, но уже произвольные.
Формы для заполнения бывают сложные, с вложенными элементами и подразделами, значит, надо допускать вложенность. Можно именовать ключи в формате camelCase, но они могут быть плохо читаемым (например, в логах) или даже «портиться» в системах, нечувствительных к регистру. Нужно ввести разделитель.
Самый очевидный разделитель – точка – во многих языках используется для доступа к свойствам объекта. При неаккуратном использовании ключи с таким разделителем будут создавать словари (или объекты), в которых возможны коллизии. Например, “foo.bar” = “foobar” и “foo.bar.baz” = “foobarbaz” в javascript может повлечь перезапись свойства “bar” объекта “foo” со строки на объект. В конце концов, договорились на двоеточии: с одной стороны, явное визуальное разделение и семантическое отражение вложенности, с другой стороны, достаточно безопасно для всех используемых языков.
Что делать с повторяемыми полями? Вводим дополнительное правило: между парой разделителей могут быть либо латинские буквы, либо цифры. Получаются конструкции вида: children:5:name:first.
Пожив некоторое время с такой структурой, обнаруживаем ограничение: множественный выбор оказывается нетривиальным в реализации и требует дополнительных ухищрений на бэкэнде, чтобы держать высокую нагрузку.
Решение: значение – либо строка, либо список строк. Так решение выглядит типовым, но в то же время накладные расходы оказываются незначительными.
![]()
Шаг – это состояние процесса. Первый шаг у нас – выбор счета списания и счета зачисления и ввод суммы.
UI на этой картинке не видно, потому что шаг – это про серверную логику, а не про презентационную. Есть два подхода к работе с шагами: можно передавать с сервера только разницу (нарастающий итог в клиентском приложении) или каждый шаг целиком (нарастающий итог на сервере).
Анализ требований показал, что в ходе процесса экран может формироваться по-разному на разных шагах (ветвление процессов), поэтому вместо добавления управляющих команд для преобразования уже переданных сущностей проще каждый шаг передавать полностью таким, каким его должен увидеть пользователь.
Из дополнительных плюсов: при возврате к редактированию не нужно проигрывать весь сценарий или передавать дополнительный параметр “отдай всё”. При старте шага клиентское приложение сразу же получает всю нужную информацию для построения экранов.
Экраны
![]()
Экран – это разделение процесса на этапы в клиентском приложении. Как правило, экраны используются, чтобы форма была проще для восприятия. В нашем случае всё просто: один шаг – один экран.
Для экранов мы ввели два правила:
- переход между экранами может быть только линейным, без ветвлений;
- переход между экранами не требует взаимодействий с бэкэндом.
UI компоненты (блоки)
UI компонент – независимый компонент, который реализует клиентскую логику и наполняет документ данными. По сути, это ассоциация между управляющей командой в протоколе и куском кода и разметки в приложении. На первом экране три компонента:
- Счет списания
- Тот же компонент для счета зачисления
- Сумма перевода
Поля – это атомарные компоненты, которые выступают транспортом для отдельных элементов данных и обрабатывают пользовательский ввод в случае деградации блока. Типов полей ограниченное число и все они поддерживаются на уровне фрэймворка: text, checkbox, select, multiselect.
Это значит, что любая версия приложения может отрисовать интерфейс, опираясь только на типы полей.
Поля в UI-компонентах из нашего примера:
![]()
1. Поле со ссылкой на справочник в счете списания и счете зачисления. Почему ссылка на статический справочник? Потому что счет мы выбираем из списка карт (счетов), без лишнего обращения к серверу.
![]()
2. Два отдельных поля для суммы и валюты в компоненте ввода суммы
Таким образом, формат для полей имеет такую структуру:
События
Так как приложения ничего не знают о процессе, логично, чтобы события (кнопки, которые видит пользователь) тоже были частью ответа от сервера.
События мы разделили на два типа.
1) Основные – они есть почти на каждом экране в привычных местах для пользователя. Как пример, это события «назад» и «продолжить». Первое осуществляет переход на шаг назад, а второе собирает заполненные данные с клиентской формы и отправляет их на сервер вместе с командой «Перейти на следующий шаг».
![]()
2) И специальные – для нестандартных действий, которые мы заранее спрогнозировать не можем, да и смысла закладывать их в часть движка нет, так как они редко используются.
В нашем случае на экране только основные события – «продолжить» и «назад». Они реализованы на уровне платформы.У всех событий есть ряд атрибутов, такие как сам тип события, title и признак видимости. И никакого UI на сервер-сайде вроде размера кнопки, положения и цвета. Эта логика реализуется на фронте.
Справочники
Со справочниками все стандартно. Если он небольшой, то мы его присылаем полностью в ответе от сервера и называем статическим. Сделано это для того, чтобы минимизировать количество запросов к сервер-сайду и время отклика на действие пользователя в интерфейсе. Чтобы его отобразить в форме на экране, добавляем поле с типом – selectList, одно из свойств которого – ссылка на статический справочник.
Если справочник большой, то он реализуется в виде отдельного rest-сервиса. В интерфейсе это выглядит как текстовое поле, по мере заполнения которого возвращается список возможных вариантов из справочника.
Ошибки валидации на клиенте и сервере
Примерно так выглядит структура ответа:![]()
Фрэймворки
Теперь немного о том, как с этим протоколом работают фрэймворки внутри приложений. Условно фрэймворки можно разделить на две основные части: workflow engine + обработчик UI-контейнеров. Такое разделение вызвано не только архитектурой приложений, но и организационной структурой. Движок разрабатывают и поддерживают платформенные команды, а UI-контейнеры фактически являются точками расширения и их программируют фичёвые команды. Таким образом, большему количеству команд не нужно вносить изменения в ядро.
Workflow engine
Движок внутри приложений (веб и мобильного) знает, что начался процесс работы с документом и что согласно протоколу ему придёт ряд атрибутов: шаги, экраны, UI-контейнеры и типы полей. На этих данных рисуется базовый интерфейс – нижнее и верхнее меню, основные кнопки, UI на простых типах полей, если они используются.
При этом движок не знает, сколько именно в сценарии будет шагов процесса, как шаги будут разбиты по экранам и какие там будут поля.
Если сценарий изменится, например, потребуется отобразить новое поле, то его будет достаточно добавить в ответ сервера, и клиентское приложение его отобразит. Для этого выпускать релиз фронтального приложения не потребуется.
Как работают UI-контейнеры?
Анализ потребностей дизайнеров и бизнес-заказчиков показал, что все потребности не получится удовлетворить простым расширением атрибутивного состава полей.
Поэтому нужны были точки расширения. Этими точками расширения стали UI-компоненты – это нативная реализация кода в самих приложениях, который идентифицируется движком по названию. По сути, это группировка поля/нескольких полей в логический блок, который может отображать кастомный UI. При этом модель данных протокола используются только для транспорта данных на бэкенд, весь UX и UI реализуется на стороне приложения.
Два режима работы фрэймворка
Когда движок парсит модель данных, он сравнивает список имен UI-контейнеров с реестром, который хранится внутри приложения. Если приложение не находит имени компоненты, то интерфейс строится на простых типах полей. Процесс будет полностью рабочим, но на стандартных UI-элементах.
![]()
Слева – как может отображаться контейнер для ввода суммы на списке из простых типов полей. Справа – если в сборке приложения есть UI-контейнер. Несмотря на то, что в режиме списка простых полей нет слайдера и есть отдельное поле вместо иконки с выбором валюты, – мы можем передать все данные с PL и процесс будет рабочим.
И тут мы получаем одно из основных преимуществ движка – доставить пользователю изменения без обновления приложения. В сборке есть маппинг имен компонентов на классы, в которых запрограммирован UI этих компонентов и пользовательский интерфейс строится на нем.
Каких правил мы стараемся придерживаться при работе с UI-компонентами:
- Поддерживать работу функционала в режиме списка простых типов полей. У любого прикладного проекта есть соблазн превратить динамический протокол в статический. Поэтому мы всех просим сначала разработать функционал на типовом UI-контейнере, а потом обогащать UX/UI добавлением кастомных контейнеров на этой модели данных. Это не только позволит в будущем обновлять процессы на старых сборках, но и автоматически поддерживает логическую целостность API.
- Не менять модель данных (JSON) для UI-контейнера, если он уже готов (проходит финальное тестирование или уже в продакшене). Так как логика на PL жестко связана с моделью данных, её изменение сломает функционал на версиях мобильного приложения, которые не обновляются. Тем не менее, модель можно расширять при условии сохранения обратной совместимости.
- Называть свой UI-компонент системным именем. Так как имя UI-компонента – обязательный атрибут протокола и должен быть минимум один на каждом экране, мы ввели специальное системное имя, которые реализует простой список полей.
- Не реализовывать бизнес-логику на UI-компонентах. Логику необходимо реализовывать на сервере, почему – писали выше.
Coming soon…
Мы очень старались писать лаконично, но это первая техническая статья про платформу Сбербанк Онлайн и она должна была многое охватить.
Пишите в комментариях, что непонятно, что интересно – постараемся писать меньше, но чаще и в цель. У нас много интересных вызовов, и поэтому много материала.
- Вопрос задан более трёх лет назад
- 34784 просмотра
![voronkovich]()
![absorberex]()
![voronkovich]()
voronkovich: Да ты вообще гении Реально красиво написано Только подсказал бы как подключить там по моему с namespace что то не так Или я опять рукожоплю)) с похмелья
![voronkovich]()
neudachniyproger: Возможно, ты забыл указать ключ для использования тестовой среды Сбербанка. Вот самый простой рабочий пример:
$client = new Client([
'userName' => 'YourUserName',
'password' => 'YourPassword',
'apiUri' => Client::API_URI_TEST,
]);voronkovich: Здравствуйте) а вы бы не смогли объяснить куда и какие файлы надо подключать? Я просто понять ничего не могу.
![voronkovich]()
Может Вы сталкивались с этим, и как то дорабатывали библиотеку?
![voronkovich]()
ail88: Нет, не дорабатывал, т.к. доработка не требуется. Для передачи корзины, нужно просто использовать параметр orderBundle.
voronkovich: Спасибо большое за ответ. Библиотеку Вашу не трогали, но есть проблемка. Атол требует для формирования чека e-mail или телефон клиента, но при его передачи вылезает ошибка:
Основной код формирования запроса
При этом, если не посылаем в запросе e-mail или телефон, то запрос доходит до сбербанка, но уже там личном кабинете атол показывает ошибку, что не указан телефон или почта клиента.
![voronkovich]()
В результате решение:
В документации написано, что для отправки корзины отправляется параметр:
Так вот, содержимое orderBundle должно быть json-строкой, т.е. можно сделать так:
На решение этой проблемы и переписки с тех. поддержкой ушло недели две. Надеюсь, это сэкономит кому-нибудь время.![voronkovich]()
Ребят помогите разобраться, с пхп знаком но уровень знаний пока ниже джуна чтоб реализовать это, можно рабочий пример какой то или сайт
voronkovich, как это сделать? я часто вижу как заполняют форму с указаной ценой, ввод полей для номера от карточки и потом после нажатия оплатить перебрасывает на код подтверждения, помоги я давно ищу этот вариант, как это нужно настроить, может у вас есть код? я вообще ноль в этом, но пойму если хоть немного узнаю что и как. могу видео показать чтобы понять о чем я, может не так описал, вот скрин
![5eb52ea11033b105139870.jpg]()
![voronkovich]()
андрей громов, Я не знаю ответа на ваш вопрос. При помощи API Сбербанка такую форму сделать не получится. Вам лучше написать в службу поддержки эквайринга Сбербанка.
![voronkovich]()
у них есть 2 метода WebService-ах и REST.
по поводу REST вкратце. отправляется запрос POST или GET вида https://3dsec.sberbank.ru/payment?юзер&пароль&номе. если запрос правильный, в ответ получаем ссылку на страницу оплаты.
если заключить с ними договор то они вышлют вам документацию где всё поверхностно написано (документация рассчитана на опытного вебмастера, хотя и junior с гуглом смогут разобраться). и дадут тестовый доступ и "менеджера".Спасибо за ответ, я уже решил проблему через REST и отправкой запроса через функцию curl в php. Кстати в их документации ничего не сказано про то, каким образом отправлять запрос.
unobruno: не за что, я догадывался что за пару месяцев вы уже нашли решение, но решил таки написать, мало ли кому пригодиться, и по поводу "подробно расписано" вы правы я погорячился)
![Chernichko]()
unobruno: можно ли где то посмотреть реализацию? Мне хочется застрелится. от того. что я не понимаю, как это сделать.
![Chernichko]()
![Chernichko]()
unobruno: Это я к тому. что я делала тоже самое, все равно не работает. В документации СБ ничего нет про то, что сертификат обязателен.
![Chernichko]()
Chernichko: к сожалению помочь ничем не могу, ушел от веб-дел давно. Но есть подозрения что на хостинге стоит старая версия php
![Chernichko]()
![svsergeev]()
А можно подробней как это подключить?Я с пхп знаком но мой уровень пока даже до джуна не дотягивает чтоб разобратьсяв этом всем, можно хотя бы сайт пример где это все реализовано?
Сюда копировать код думаю лишним будет.
Проблема была в документации: запросы составлялись по их документации, но. ничего не работало. И API не умеет говорить ничего, кроме system error)
Разобрал их API по кусочкам, оказалось что оно документации мало соответствует - многие необязательные поля на деле обязательны.Сейчас следующий круг ада: API принимает запрос, отдает данные для перехода на шлюз, но. теперь шлюз отдает ошибки в web-интерфейсе)
Оказалось поле muasure было обязательным. При этом в документации в примерах запросов оно пустое, и API на пустое поле ошибок не выдает. Такие дела.Из-за западных санкций мобильные приложения «СберБанк Онлайн» были удалены из магазинов цифрового контента Google Play для платформы Android и Apple App Store для смартфонов и планшетов на iOS. «Сбербанк» выпустил рекомендации для своих клиентов, как быть в данной ситуации и обойти ограничения.
![]()
Для пользователей Android всё довольно просто: APK-установщик приложения можно скачать прямо с сайта «Сбербанка», или кликнув по этой ссылке. Чтобы установить загруженный файл нужно в настройках смартфона или планшета разрешить установку приложений из сторонних источников. Сделать это можно, перейдя в «Настройки» —> «Безопасность» —> «Неизвестные источники» (или пункт с похожим названием). На некоторых смартфонах нужно выбрать приложение, из которого вы разрешаете устанавливать сторонние программы, например, «Диспетчер файлов».
Также пользователям Android доступны сторонние магазины приложений, где «СберБанк Онлайн» по-прежнему доступен. Например, пока что софт доступен в магазине Xiaomi и в Huawei AppGallery.
А вот скачивать установщик со сторонних сайтов мы крайне не рекомендуем. Там легко можно получить поддельное или модифицированное приложение, которое попытается украсть учётные данные клиента банка и следом украсть его деньги. Загружайте приложения только из проверенных источников!
Что до пользователей iPhone, то им «Сбербанк» рекомендует пользоваться веб-версией своего сервиса. Она доступна по этой ссылке, открыть которую можно через Safari и любой другой браузер. Отмечается, что веб-версия «СберБанк Онлайн» адаптирована под мобильные устройства. Конечно, веб-версия доступна и Android-пользователям.
Наконец, если на вашем смартфоне или планшете уже установлено приложение «СберБанк Онлайн», то не стоит его удалять. Ранее установленные приложения работают, никаких ограничений по их использованию нет как на iOS, так и на Android. Также банк отмечает, что его системы и инфраструктура «работают в штатном режиме, средства клиентов находятся в безопасности».
Автор статьи

Читайте также: